Ruta Health Portfolio

About Perfect Circle Placement
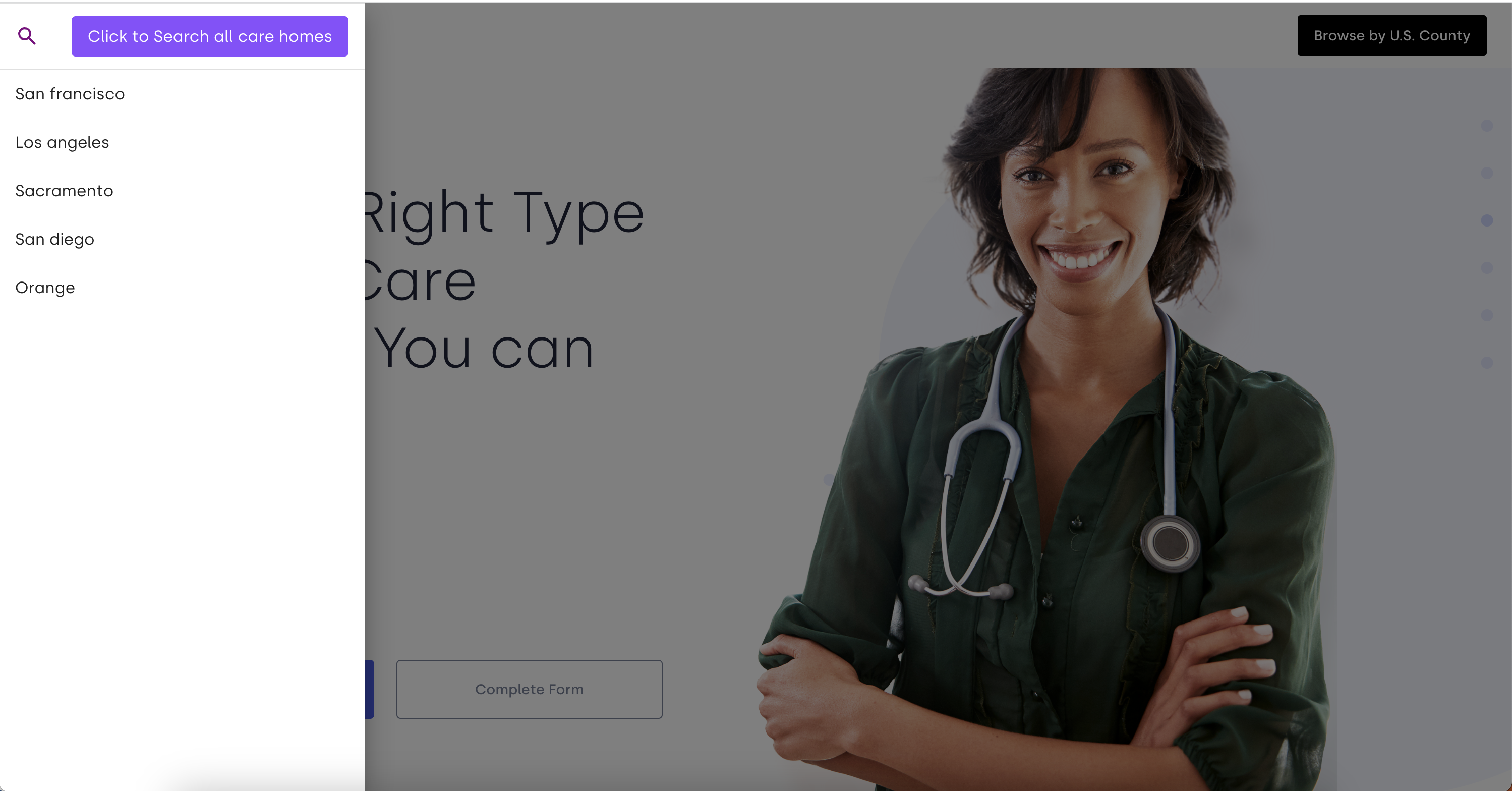
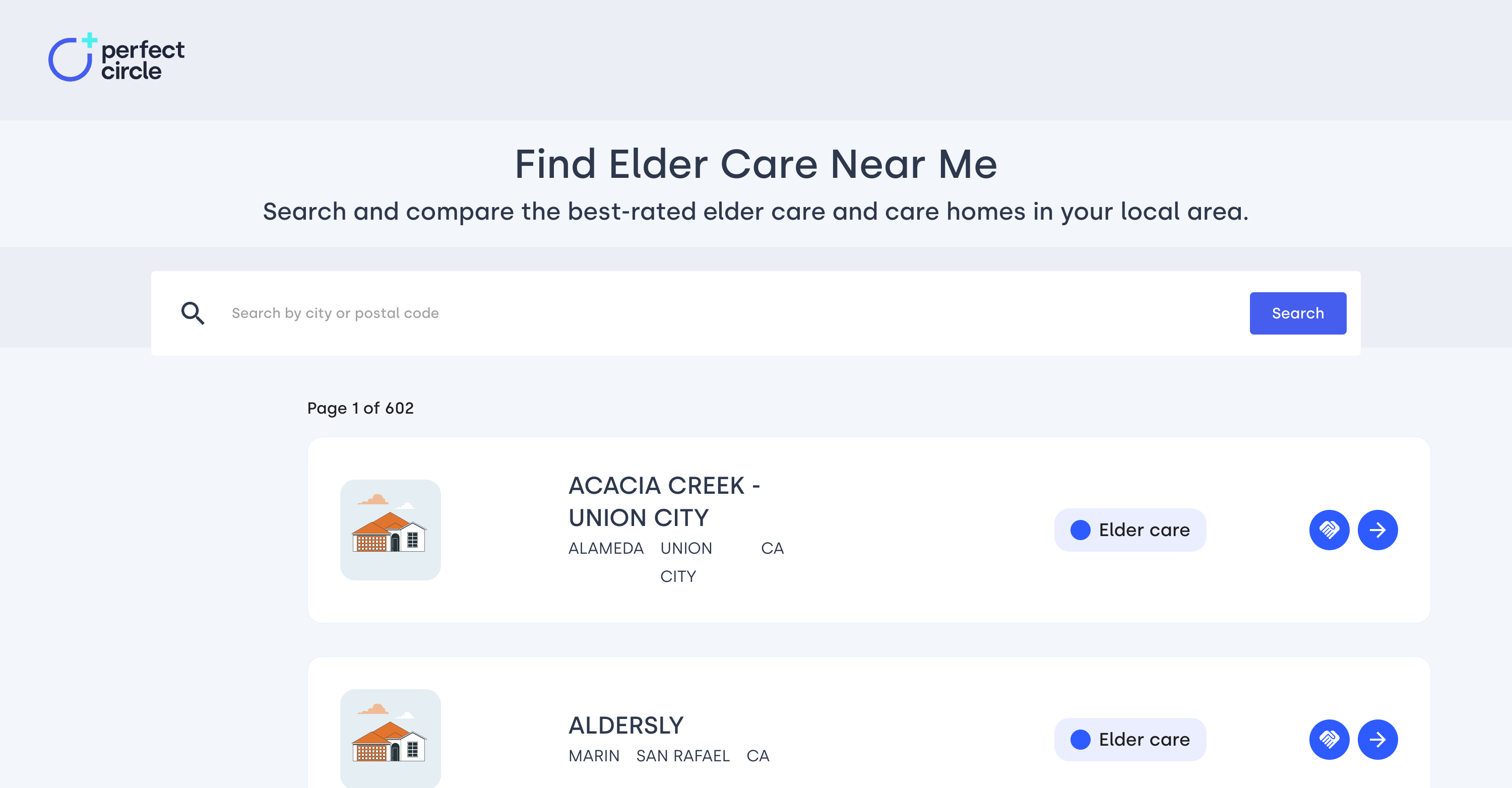
Perfect Circle Placement is a groundbreaking startup that focuses on revolutionizing the care homes marketplace. Our platform empowers users to find the right type of elder care facilities they can trust, spanning Independent Living, Assisted Living, 24-hour Care, In-home Care, and Hospice.
Live Link
View LinkKey Achievements
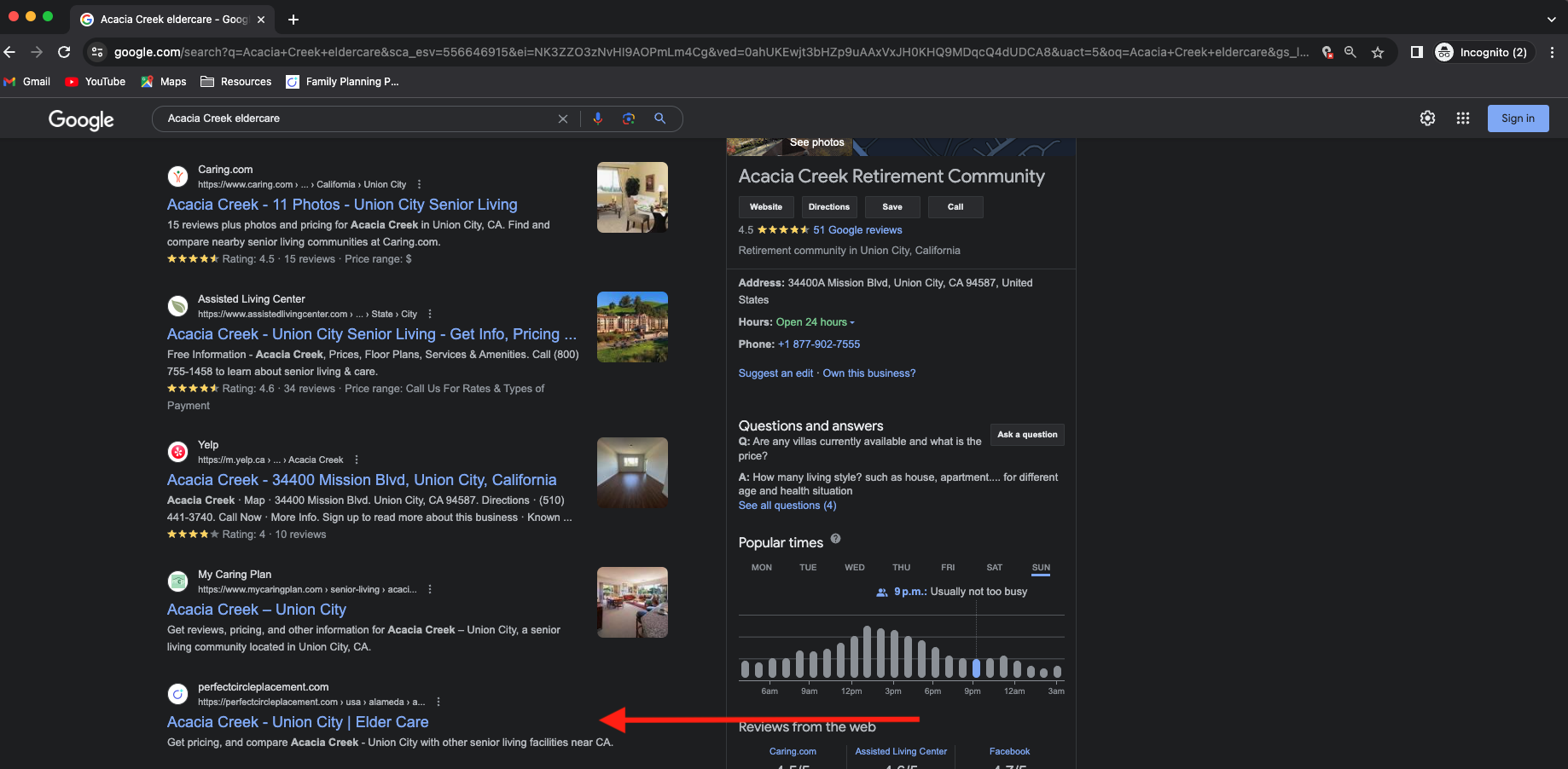
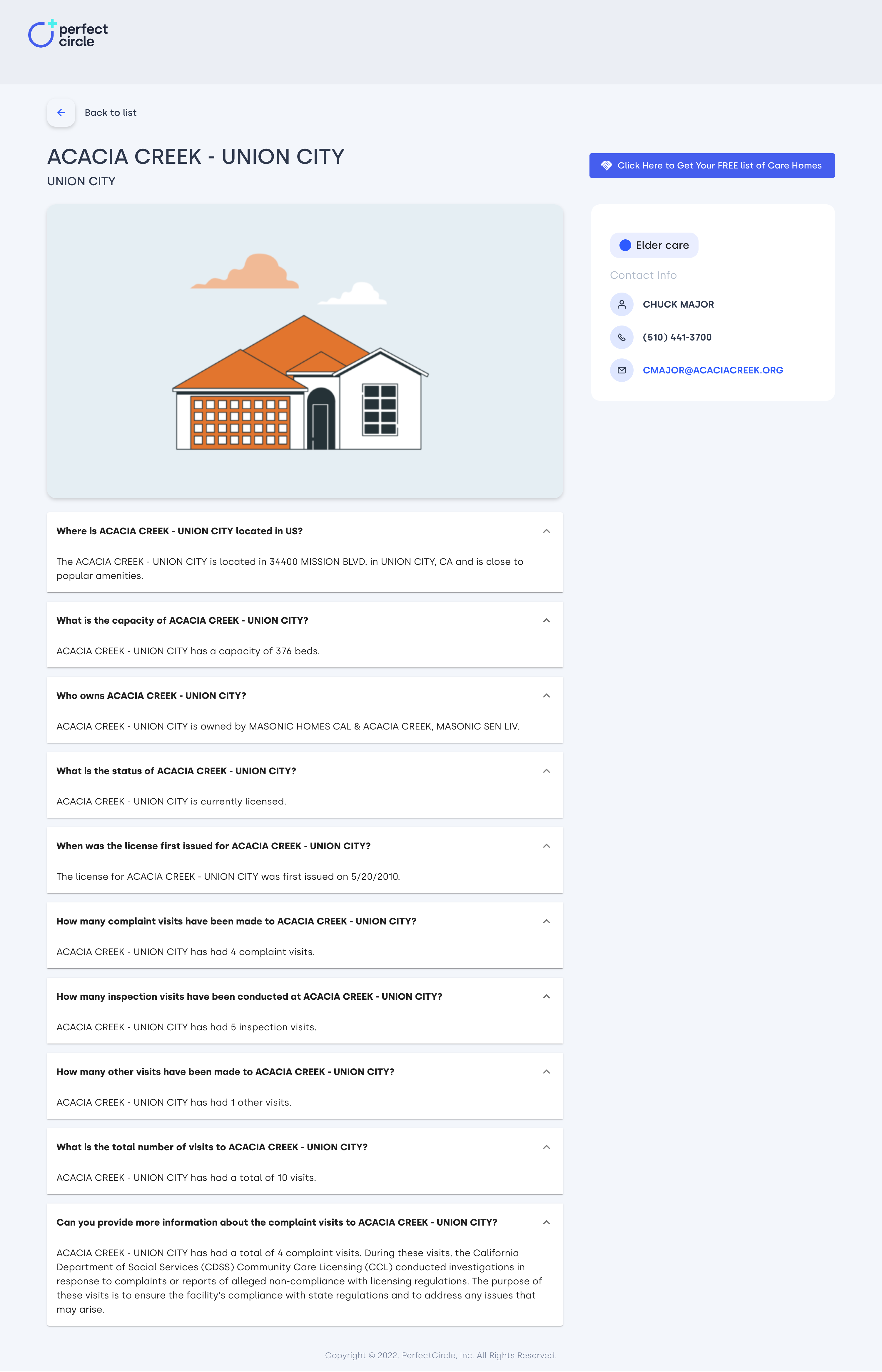
Scraping and Downloaded CCLD Data to seed the landing pages
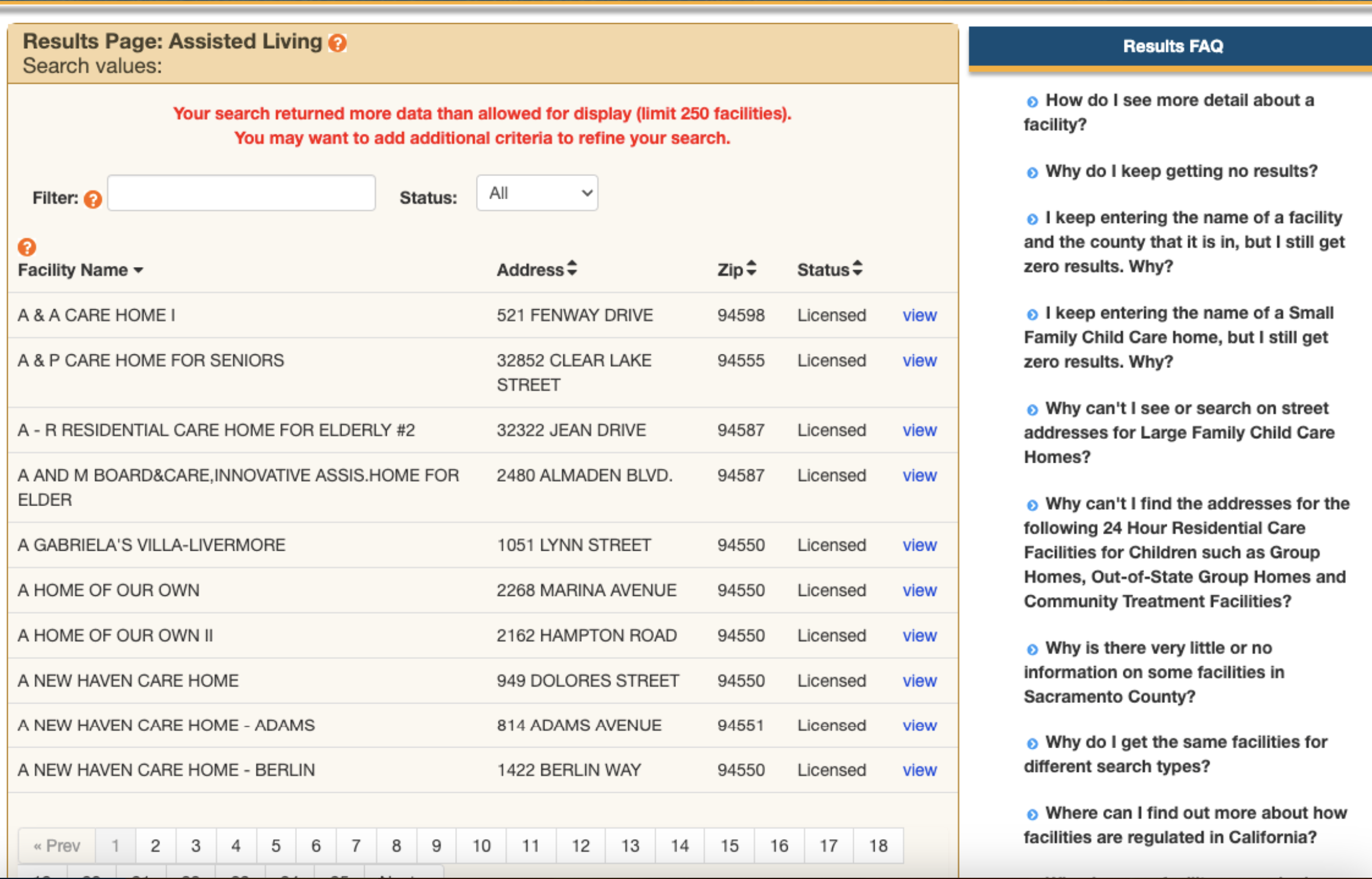
Summary: Successfully scraped essential data from the Community Care Licensing Division (CCLD) to populate our 12K NextJS landing pages with up-to-date information on care homes. This data enrichment improved user engagement and trust by providing real-time insights into care home facilities.
Challenges: Developing a robust web scraping solution to collect data from various sources while adhering to data privacy regulations. The CCLD data was frequently updated, necessitating a dynamic scraping process to maintain accuracy.
Approach: Leveraged the capabilities of Next.js and Ruby on Rails to create a dynamic web scraping solution. Developed custom scripts and utilized appropriate libraries and modules to efficiently extract structured data from the Community Care Licensing Division (CCLD) records.
We designed a scalable architecture that allowed for regular data updates, guaranteeing that the landing pages reflected the most recent information. Through continuous monitoring and automated data retrieval, we streamlined the process of keeping our platform current.
Results: By integrating scraped CCLD data into our landing pages, we significantly enhanced user engagement and trust. Visitors could access real-time information on care home facilities, including licensing status, compliance records, and safety ratings. This transparency boosted user confidence and increased conversions, ultimately driving growth for Perfect Circle.

Optimizing Conversion Rates with Experimentation
Web Stack: Next.js, Material UI, Storybook
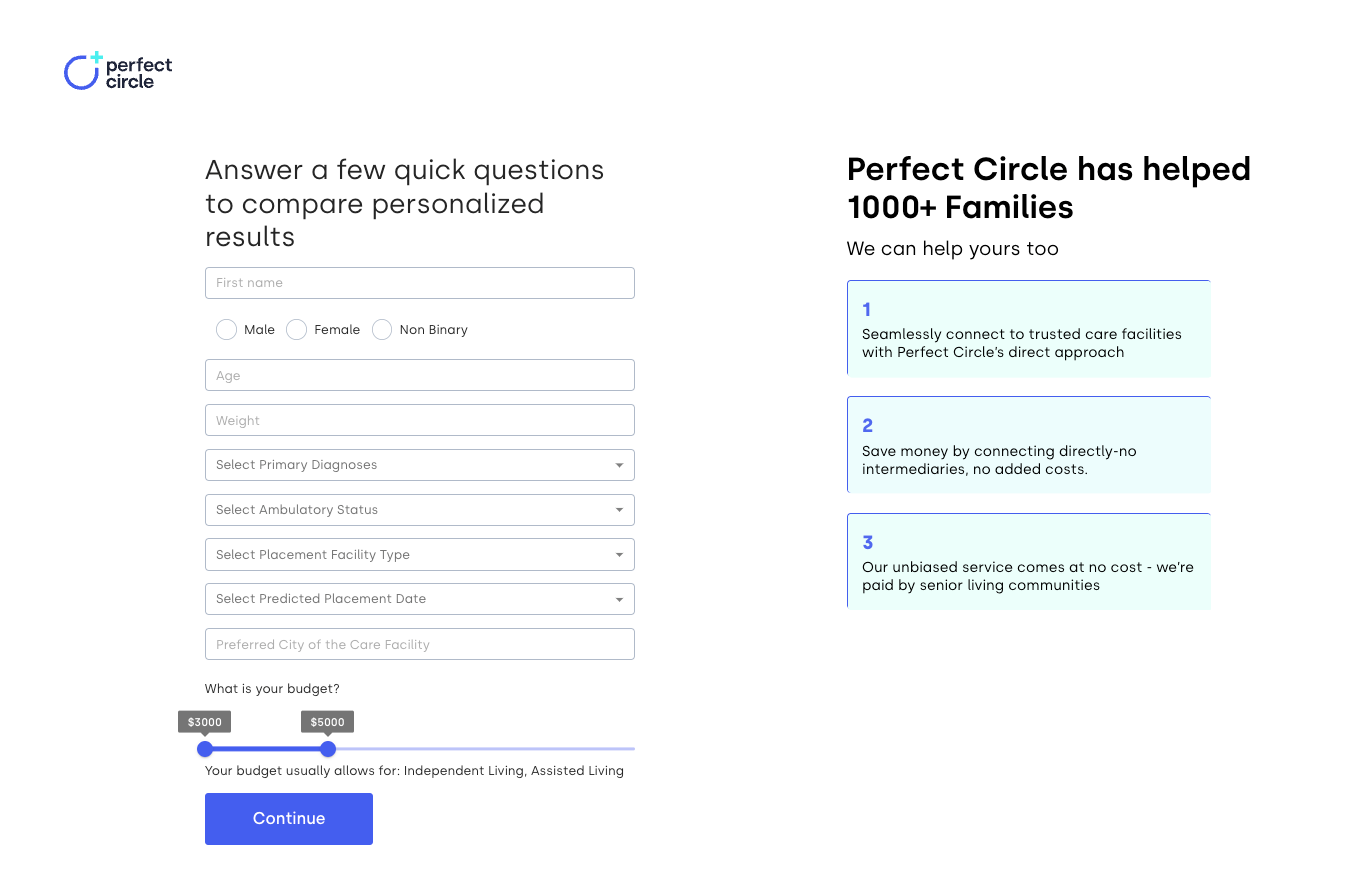
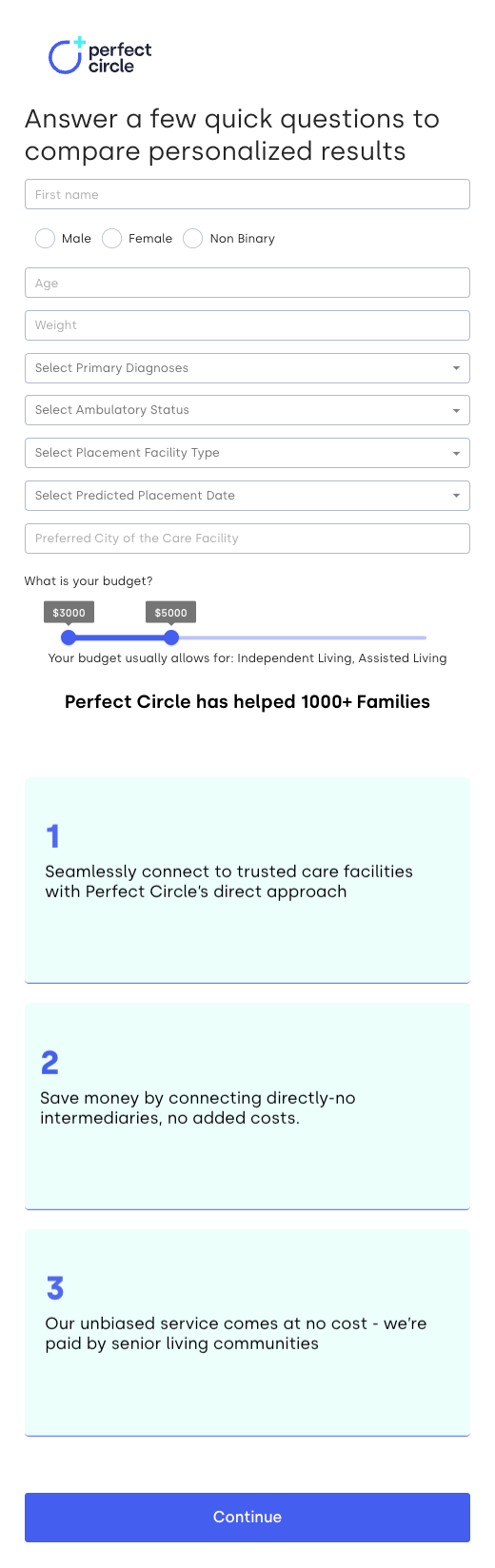
Explanation: Experimentation was at the heart of our strategy to improve conversion rates. We used Next.js for dynamic page rendering and Material UI for consistent design. Storybook allowed us to develop and test custom UI components rapidly.
Problems: Crafting experiments that significantly increased conversion rates while simultaneously reducing ad spend was challenging. We needed to strike the right balance between attracting high-quality leads and optimizing ad spend efficiency.
Thought Process: We leveraged A/B testing to validate our experiments. We carefully analyzed user behavior data to identify high-converting elements and made data-driven design decisions. By continuously iterating and refining our experiments, we achieved a remarkable 757% conversion rate increase while reducing ad spend by 9.7%, surpassing industry benchmarks.


Dominating Search Engine Rankings with SEO Mastery
Web Stack: Next.js, Material UI, Storybook
Unlocking SEO Growth: At the core of our strategy to the top of search engine rankings was working within SEO principles. In this journey, Next.js emerged as a formidable ally, granting us the freedom to make strategic choices between client-side and server-side rendering, a decision that profoundly shaped our data presentation strategy.
Challenges: Our path to SEO supremacy was riddled with challenges. To claim the coveted top positions, we recognized the need to navigate through fierce competition and respond swiftly to evolving SEO trends. This called for a precise equilibrium between client-side and server-side rendering.
Our Approach: Here's how our ingenious approach evolved to surmount these obstacles:
- Rendering Strategy: As software engineers, we were acutely aware that the choice of rendering data on the client side or the server side could significantly impact SEO. For pages demanding frequent updates or personalized content, client-side rendering was our choice, offering a dynamic user experience. Conversely, for static or content-rich pages, server-side rendering was our trusted path to elevate SEO performance.
- Dynamic Content: The versatility of Next.js empowered us to seamlessly manage dynamic content while preserving SEO friendliness. We harnessed client-side rendering for interactive components, while pivotal content, essential for search engine indexing, was masterfully handled through server-side rendering.
- Performance Enhancement: From a software engineering standpoint, the optimization of our Next.js setup was pivotal. Ingenious techniques, including code splitting, ensured that only essential JavaScript was loaded. This not only boosted page load times but also amplified mobile responsiveness—both indispensable for SEO prowess.
- Real-time Adaptation: We understood that staying at the forefront of SEO required real-time vigilance. We meticulously tracked search engine algorithms and user behavior, allowing us to swiftly adjust our rendering strategy when search engines favored specific methods.
Conquering Keywords and Content: Achieving supremacy in rankings demanded meticulous keyword research and content optimization. In the face of relentless competition for high-value search terms, we executed our SEO strategy with precision and rapidity.
Our Approach: Here's how we meticulously crafted our SEO journey:
- Keyword Research: Our programmatic SEO initiation commenced with extensive keyword research. Leveraging software tools, we unearthed high-value search terms intricately aligned with our platform's purpose.
- Content Perfection: Empowered by our research, we delved into the art of content optimization. We meticulously integrated schema markup and structured data to amplify the visibility of our pages in search results.
- Engineering SEO Excellence: From the vantage point of software engineering, the realm of technical SEO became a pivotal battleground. We orchestrated the optimization of our platform's performance by orchestrating minimal page load times and ensuring impeccable mobile responsiveness.
- Data-Driven Evolution: Our programmatic SEO workflow was anything but static. Continual monitoring, empowered by analytical tools, became our norm. As software engineers, we introduced custom tracking events and data-driven enhancements, enhancing the fruits of our SEO labor.
- The Magic of Automation: Recognizing the transformative potential of automation, we scripted essential tasks such as sitemap generation and structured data implementation, streamlining our programmatic SEO endeavors.
- Transparency through Reporting: In our journey to SEO supremacy, transparent reporting played an indispensable role. We invested in custom dashboards, providing vivid visualizations of SEO performance metrics. This transparency empowered us to make informed decisions, perpetuating the cycle of optimization.
- A Harmonious Feedback Loop: Our workflow incorporated a harmonious feedback loop, ensuring that the insights gleaned from SEO efforts were seamlessly shared with the development team. This seamless synergy between SEO and software engineering facilitated iterative improvements that ultimately led us to dominate the SEO landscape.



Technologies Used
- Next.js
- Material UI
- Ruby on Rails
- Vercel
- TypeScript
- Twilio
Additional Achievements
- Conducted code reviews and mentored junior developers, fostering a collaborative and learning-oriented team culture.