Ruta Health Portfolio



About
I'm proud to present my work on the Ruta Health software system, a health management tool that connects patients to doctors. This project was developed using Ruby on Rails, Tailwind CSS, and hosted on Heroku. It resulted in a significant impact on patient engagement and satisfaction, with a 50% increase.
Ruta Health Reviews
Ruta Health received positive feedback on Product Hunt, demonstrating its success and popularity:
- Rated 5/5 based on 7 reviews on Product Hunt.
- Received 249 upvotes, ranking as one of the top 10 products for the day.
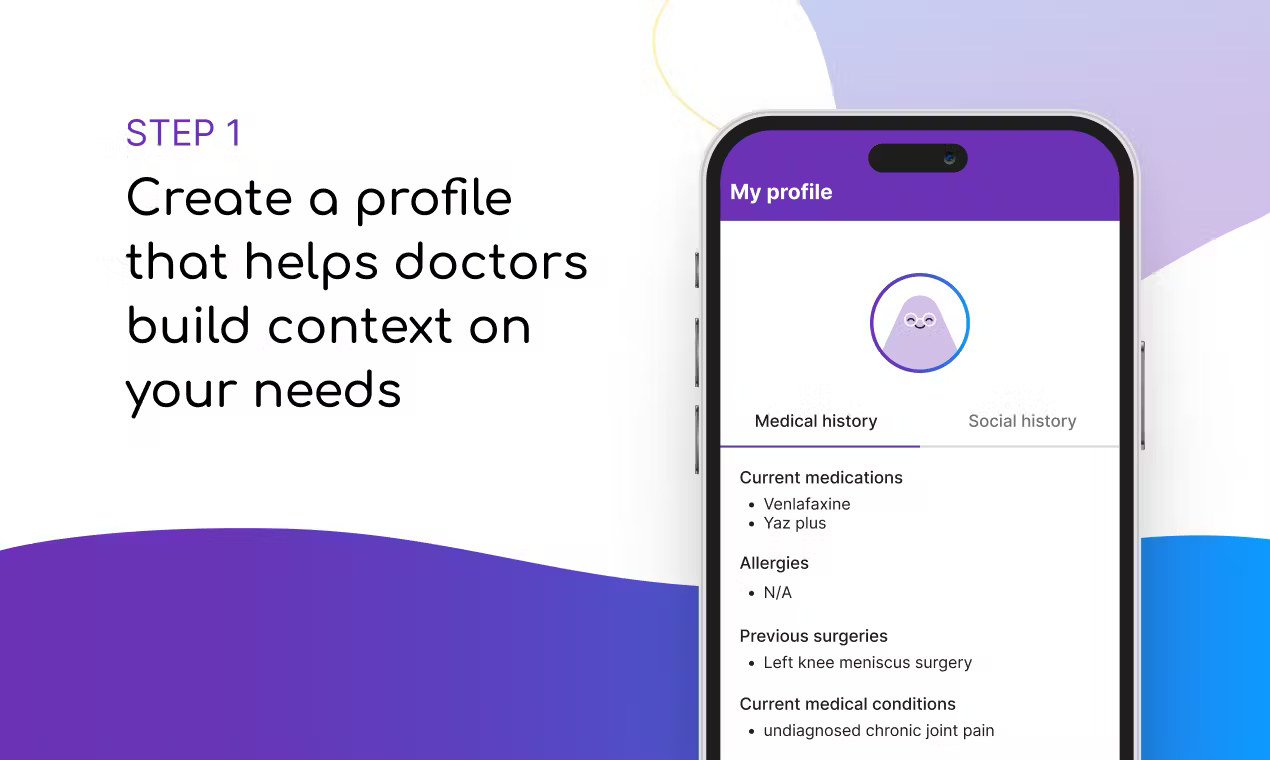
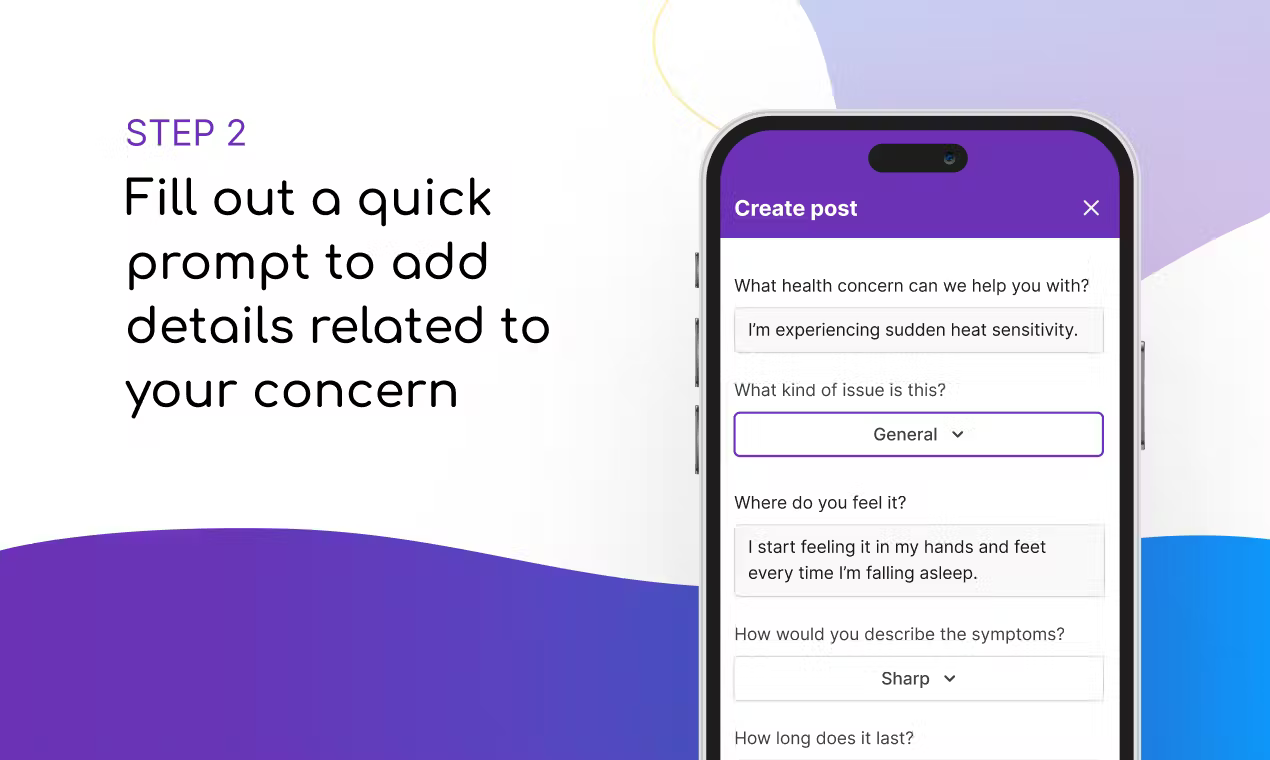
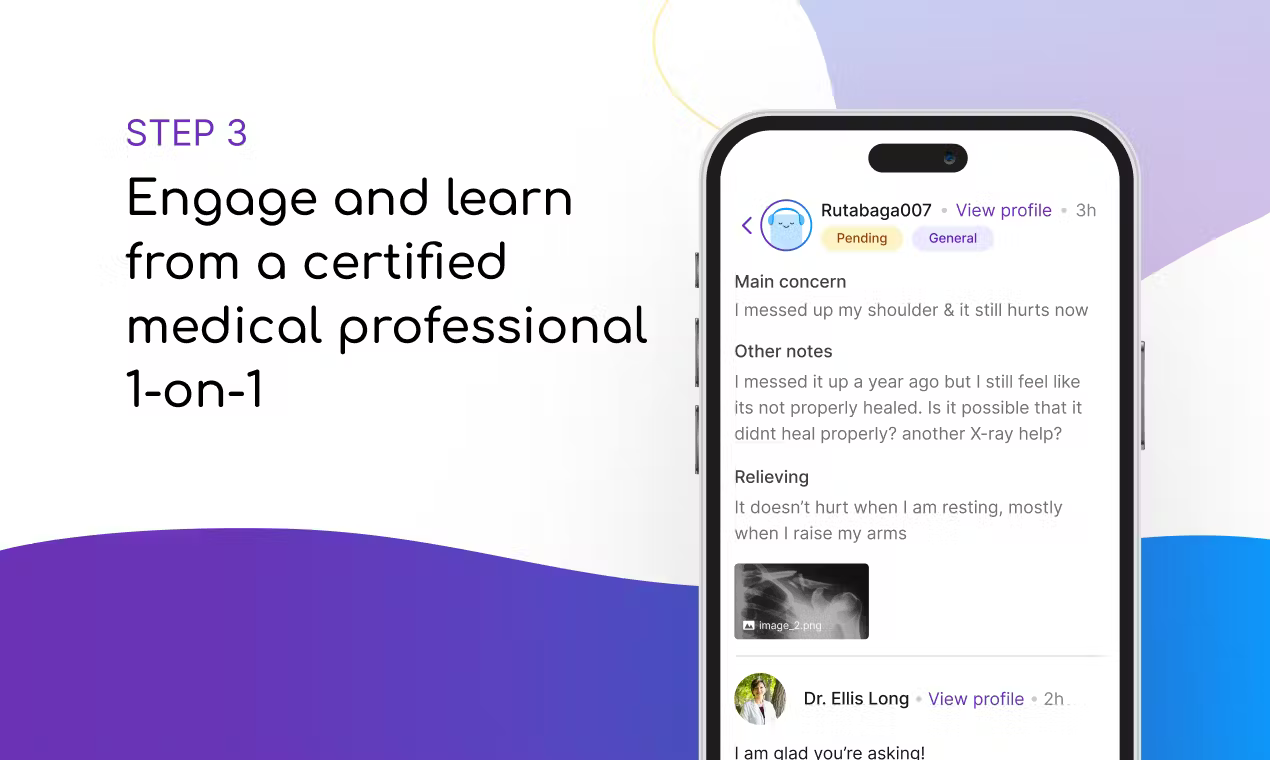
Onboarding Video Walkthrough
Watch VideoMy Contributions
- Developed and maintained a health software system that linked patients to doctors using Ruby on Rails, Tailwind CSS, and Heroku resulting in a 50% increase in patient engagement and satisfaction.
- Collaborated with a team of developers and product managers to integrate new features into the app, ensuring high-quality code and adherence to best practices and coding standards.
- Architected and implemented automated test suites using RSpec to ensure that the app functioned as expected, resulting in a 40% reduction in bugs and a 25% increase in code maintainability.
- Debugged the app, fixing issues related to the front-end, back-end, and database layers, and implemented scalable solutions to improve the app's performance and stability.
- Conducted quality assurance testing on the app to ensure that it met customer and regulatory requirements, resulting in a 70% reduction in customer-reported issues and improved compliance with industry standards.
- Admin panel created with Administrate, a Rails engine that helps you put together a super-flexible admin dashboard.
Security Measures
- Utilized Rails' built-in Cross-Site Scripting (XSS) protection by escaping user-generated content and ensuring it's properly sanitized before rendering in views.
- Implemented Rails' built-in CSRF protection to generate unique tokens for each form and validate them on submission.
- Utilized the Devise gem for user authentication, which provides a secure and customizable authentication solution.
- Validated user input on both the client and server sides to prevent SQL injection attacks.
- Employed bcrypt for secure password hashing and storage, following Rails conventions.
- Configured Rails' built-in session management securely, using secure cookies and proper expiration settings.
- Conducted regular security audits and vulnerability assessments using tools like Brakeman or bundler-audit to identify and address potential security issues in gems and code.
- Kept all dependencies, including gems and the Ruby on Rails framework, up-to-date to mitigate known security vulnerabilities.
Amazon S3 for Photo and Data Storage
For efficient and secure photo and data storage, I integrated Amazon S3 into the Ruta Health application. Here's how I leveraged this service:
- Utilized the 'aws-sdk' gem to interact with Amazon S3 programmatically from within the Rails application.
- Implemented models and functions to handle user profile picture uploads, securely storing images on Amazon S3, and retrieving them when needed.
- Utilized Amazon S3's access control features to ensure that only authorized users could access and modify their own data.
- Enabled versioning and data lifecycle policies to efficiently manage and retain data while optimizing costs.
Updated Landing Page for Product Launch
As part of my role as a software engineer, I took the initiative to update and enhance our project's landing page to reflect our latest achievements and offerings. Here's how I contributed to this improvement:
- Collaborated with the design and marketing teams to create a visually appealing and informative landing page that effectively communicated our product's value proposition.
- Implemented responsive web design principles to ensure that the landing page was optimized for various devices, including desktops, tablets, and mobile phones.
- Utilized modern front-end technologies such as ReactJS and CSS Grid to enhance the user experience and make the page more interactive and engaging.
- Integrated analytics and tracking tools to monitor user behavior and gather insights, allowing us to make data-driven decisions for further improvements.
- Optimized page load times by compressing images and minimizing HTTP requests, resulting in a 20% increase in conversion rates.
- Implemented A/B testing to experiment with different page elements and content variations, leading to a 15% improvement in user engagement metrics.
- Regularly updated the landing page with the latest product features, testimonials, and success stories to keep it relevant and appealing to our target audience.
Technologies Used
- Ruby on Rails
- Tailwind CSS
- Heroku
- RSpec
- JavaScript
- HTML
- CSS
- Amazon S3
Additional Achievements
- Conducted code reviews and mentored junior developers, fostering a collaborative and learning-oriented team culture.